Swift UI专项训练34 TabBar底部导航栏
本文共 728 字,大约阅读时间需要 2 分钟。
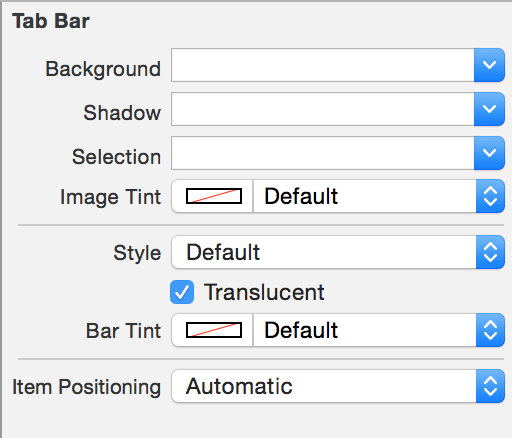
TabBar大家应该不会陌生,也是我们经常接触的控件,与navigation类似。首先来看下它的属性:
Background用来摄住TabBar的背景图片。
Shadow设置阴影。
Selection用来设置TabBar选中后会出现的图片。
Style:用于设置TabBar的样式,默认的是白底,也可以设置成黑底。
Bar Tint:用于设置背景颜色
Item positioning:用于设置TabBar中item的位置。
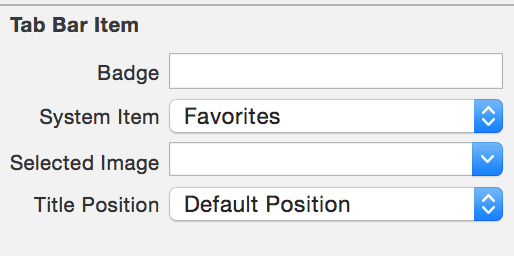
TarBarItem就是TabBar上的按钮,现在我们来看看TarBarItem的属性:
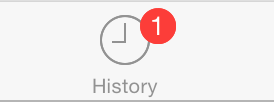
Badge比较有意思,用于设置右上角的红圈数字,比如未读消息的数量。把它设为1看下效果:
System Item用于设置图标的样式,都是系统自带的样式,可以找到我们常用的五角星、放大镜。
当System Item设置为custom时我们就可以使用Selected Image了。
Title Position用于设置位置。
TabBar Controller包含了以个TabBar和多个UIViewController,通过底部TabBar来控制屏幕上的视图。我们可以在创建工程的时候直接创建Tabbed Application。
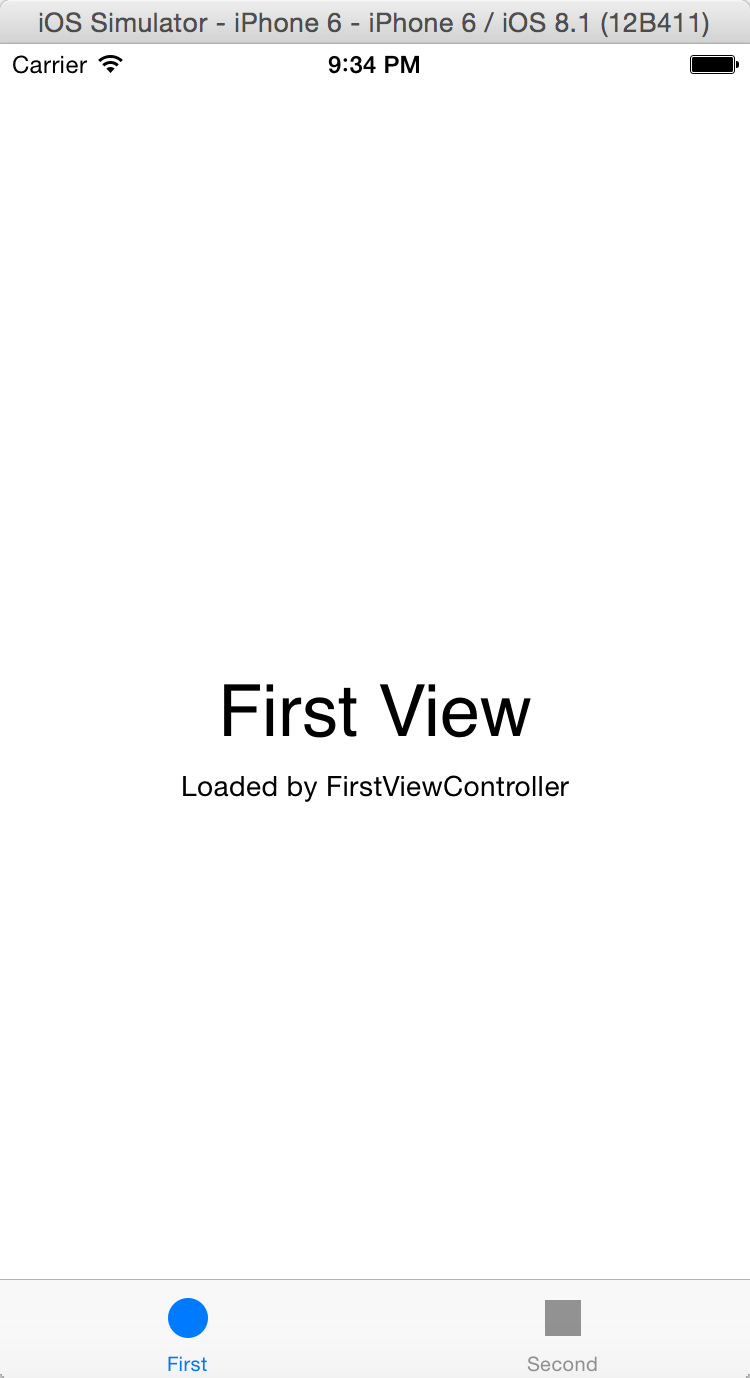
新工程点击运行就能看到效果:
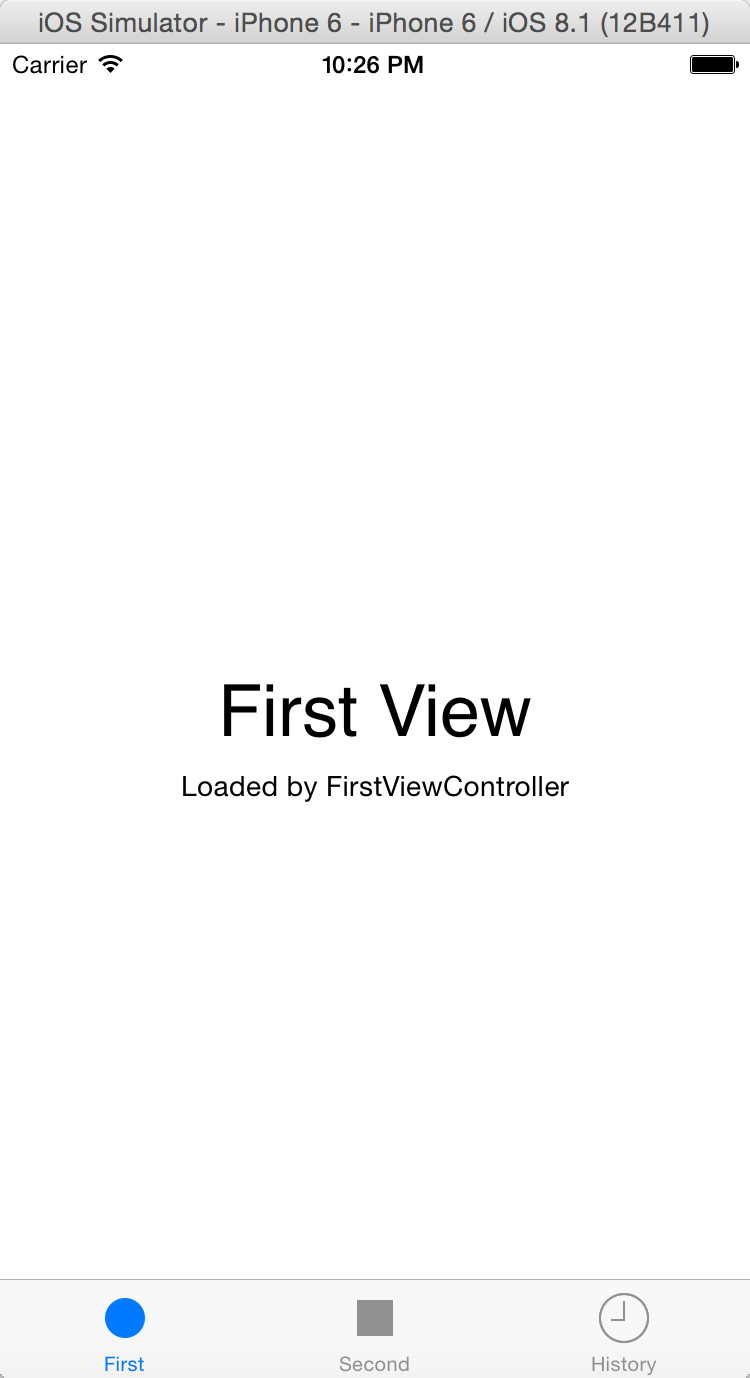
如果要再加一个视图,那么直接拖一个View Controller进来,然后鼠标右键从tabbarcontroller视图拖到新加入的视图中去,然后松开鼠标,选择最后一个view controllers。再运行时就能看到三个视图了,接下来点击新加入的视图底部就能设置图标和标题。注意触控板模拟鼠标右键需要按住control按钮。之后我们可以设定一个第三张视图的按钮样式,效果如图:
你可能感兴趣的文章
制作jar文件
查看>>
Jquery 实现回车键触发功能
查看>>
netty-socketio使用namespace
查看>>
在div中设置文字与内部div垂直居中
查看>>
JS入门篇(1)
查看>>
jfeechart
查看>>
前端面试总结
查看>>
<script type="text/template">是干什么的,为什么要把html写在js中? 这是什么编程语言风格,都能这样用吗?...
查看>>
hdu2196(树形dp)
查看>>
编辑框CEdit自动换行简单设置
查看>>
华为实习日记——第十九天
查看>>
awk用法小结
查看>>
你有没有忽略TextField的leftView这个属性
查看>>
A和B两个数组,删除B中与A重复的元素
查看>>
方格广搜
查看>>
match
查看>>
今日工作情况2
查看>>
一个学习简单网络技术的网站
查看>>
使用JQuery的get或post方法时出现页面没法手动刷新?
查看>>
MongoDB进阶
查看>>